No mundo do desenvolvimento web moderno, ferramentas que otimizam e agilizam o processo são essenciais. Uma dessas ferramentas, o Webpack Dev Server, tem se destacado como um aliado poderoso para desenvolvedores que buscam eficiência e agilidade. Neste artigo, vamos explorar o que é o Webpack Dev Server, seus benefícios principais e como você pode começar a utilizá-lo nos seus projetos.
O Que é o Webpack Dev Server?
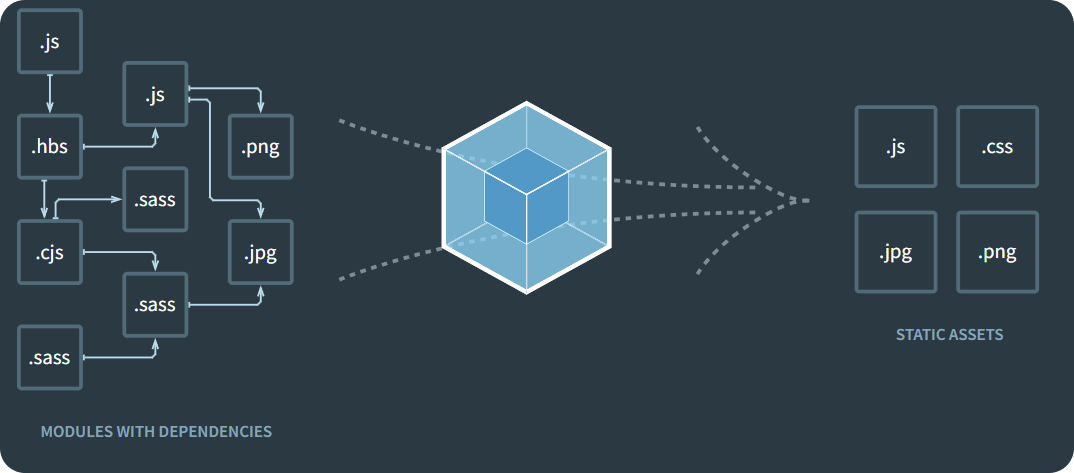
Em resumo, é uma extensão do Webpack, uma das ferramentas de construção mais populares na comunidade de desenvolvimento web. Ele funciona como um servidor local que ajuda no desenvolvimento de aplicações web, oferecendo recursos como recarregamento ao vivo da página, sempre que arquivos são modificados e salvos. Isso permite uma iteração mais rápida durante o desenvolvimento, tornando o processo mais eficiente e menos suscetível a erros.

Para mais informações sobre como configurar e começar a utilizar, consulte o site oficial do Webpack que oferece uma documentação completa e detalhada.
Quais os benefícios do Webpack Dev Server
- Recarregamento ao Vivo: Atualizações em tempo real no navegador conforme você desenvolve, sem a necessidade de recarregar a página manualmente.
- Desenvolvimento Mais Rápido: A capacidade de visualizar mudanças instantaneamente acelera o ciclo de desenvolvimento.
- Simplificação do Workflow: Integrado com o Webpack, ele simplifica seu workflow de desenvolvimento, centralizando a funcionalidade em uma ferramenta.
Como começar:
Instalação
Para começar, você precisa ter o Webpack instalado no seu projeto. Se ainda não tiver, instale o Webpack e o Webpack CLI através do npm:
Em seguida, instale o Webpack Dev Server:
Configuração Básica
No seu arquivo de configuração do Webpack (webpack.config.js), adicione o Webpack Dev Server na seção de devServer:
Com isso, ao executar seu projeto em modo de desenvolvimento, o Webpack Dev Server será iniciado, oferecendo recarregamento ao vivo.
Levando Seu Desenvolvimento Web ao Próximo Nível
Esta é uma ferramenta fantástica que pode transformar seu processo de desenvolvimento, tornando-o mais rápido, eficiente e agradável. Começar a utilizá-lo é um passo significativo para melhorar suas habilidades de desenvolvimento e a qualidade de seus projetos.
Se você está procurando elevar ainda mais a qualidade do seu site, conte com nossa equipe de especialistas. Oferecemos serviços que abrangem desde o desenvolvimento inicial até a otimização contínua, garantindo que seu site não só aproveite as vantagens do Webpack mas também esteja alinhado com as melhores práticas de desenvolvimento web moderno.
Contate-nos hoje mesmo e descubra como podemos ajudar a transformar sua presença online!

